八、作业
8.1、请完成一个简单的分布式应用,使用Java作为服务器对外发布服务,PC客户端实现“品牌或商品”的管理,移动端实现如下列表:
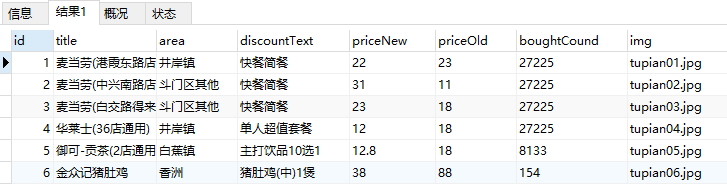
- a)、分析出数据库的设计,建库、建表 (MySQL)
- b)、创建后台项目,实现5个服务,可以使用RETSFul (IDEA)
- c)、创建PC Web项目(HBuilder),使用AJAX消费后台提供的5个服务 ,完成增加、删除、修改、查询功能
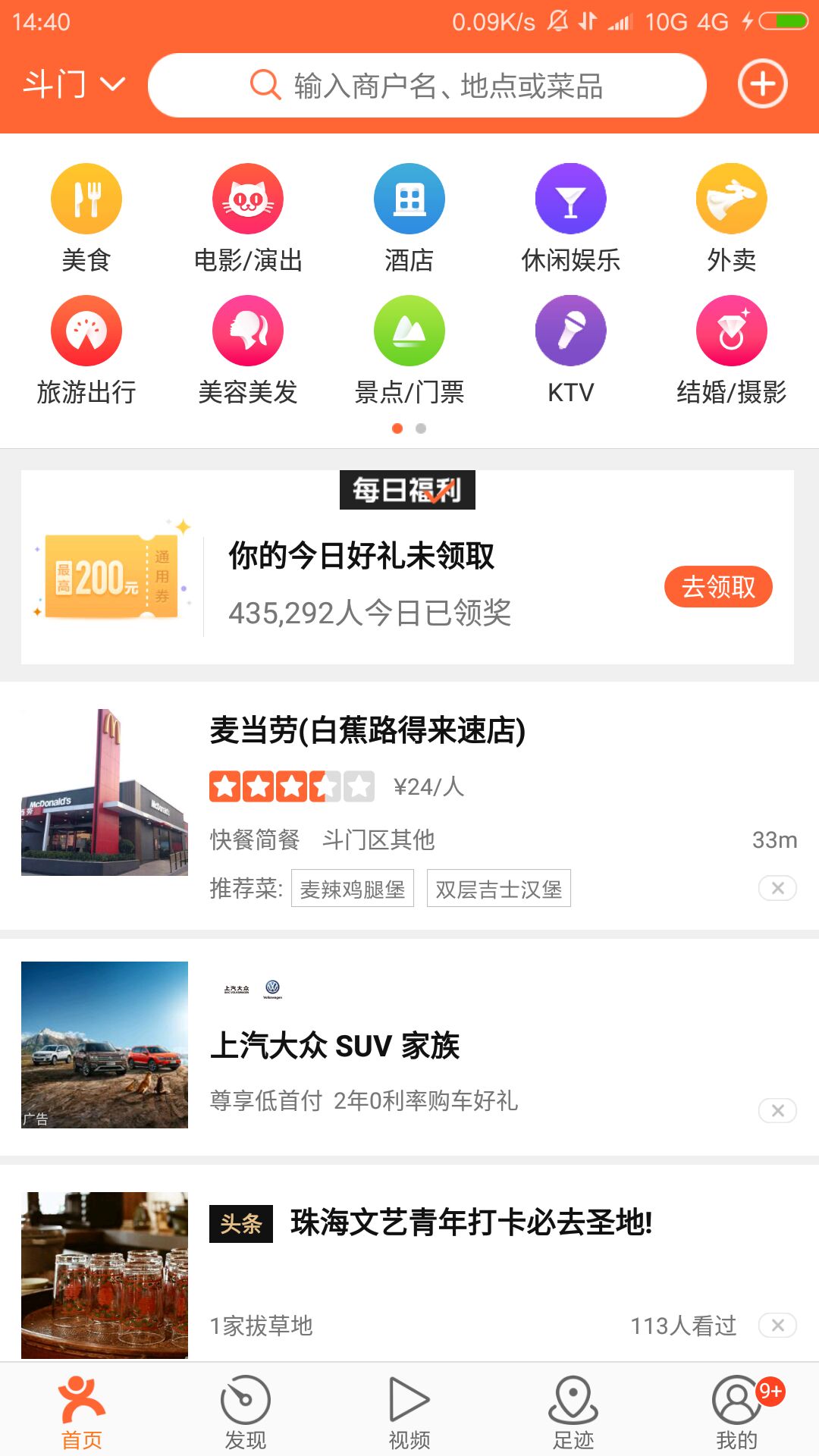
- d)、创建App项目(HBuilder),先完成页面的静态布局,使用AJAX调用服务
- e)、注意跨域、可以选择三方的UI框架,但界面需完全一样
- f)、在PC Web中,添加,删除,编辑、详细功能请使用artDialog弹出层
- g)、在PC Web与App中请使用artTemplate渲染页面HTML

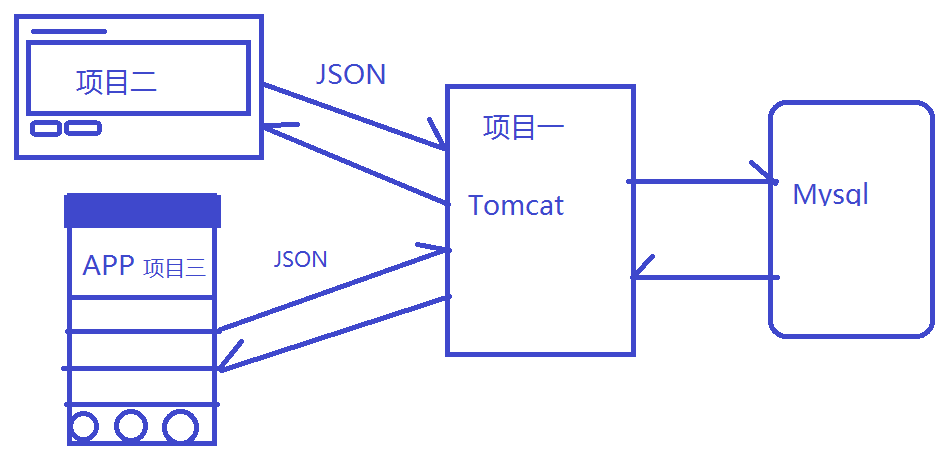
系统结构如下:

参考网站:
- a)、分析出数据库的设计,建库、建表 (MySQL)

- b)、创建后台项目,实现5个服务,可以使用RETSFul (IDEA)
- 使用idea新建maven项目
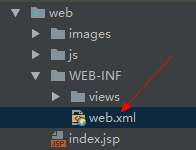
- 右键变为web项目
- 在pom.xml文件中导入相关的依赖包,并在构建中把依赖包放在lib文件夹里面:

-
添加spring资源文件


- 在web.xml文件中添加相关的配置springmvc DispatcherServlet(中心控制器)


-
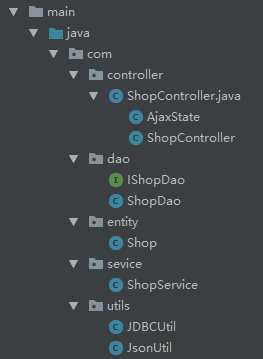
开始写相关的后台代码

-
总index.html代码实现与后台效果展示
<%-- Created by IntelliJ IDEA. User: Sunny.by Date: 2017/12/14 Time: 20:07 To change this template use File | Settings | File Templates.--%><%@ page contentType="text/html;charset=UTF-8" language="java" %>
大众点评
<%--弹窗-遍历所有(查询):多个遍历模板引擎开始--%><%--模板引擎:与AJAX结合应用--%><%--弹窗-遍历所有(查询):多个遍历模板引擎结束--%><%--弹窗-详情:单个模板引擎开始--%><%--弹窗-详情:单个模板引擎结束--%><%--修改模板引擎开始--%><%--修改模板引擎结束--%><%--添加弹窗开始--%> <%--添加弹窗结束--%>编号 图片 标题 地区 类别 现价 条数 浏览量 操作 查询所有效果图

详情弹窗效果图

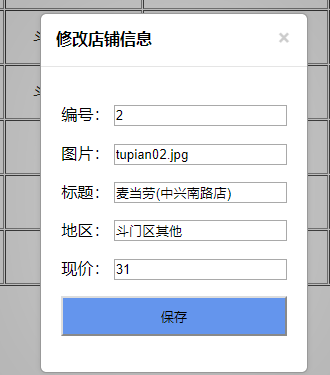
修改弹窗效果图
 ;添加弹窗效果图
;添加弹窗效果图
- 创建App项目(HBuilder),先完成页面的静态布局,使用AJAX调用服务;app代码实现
大众App 珠海 这是div模式选项卡中的第2个子页面,该页面展示一个消息列表这是div模式选项卡中的第3个子页面,该页面展示一个通讯录示例.这是div模式选项卡中的第4个子页面,该页面展示一个常见的设置示例.
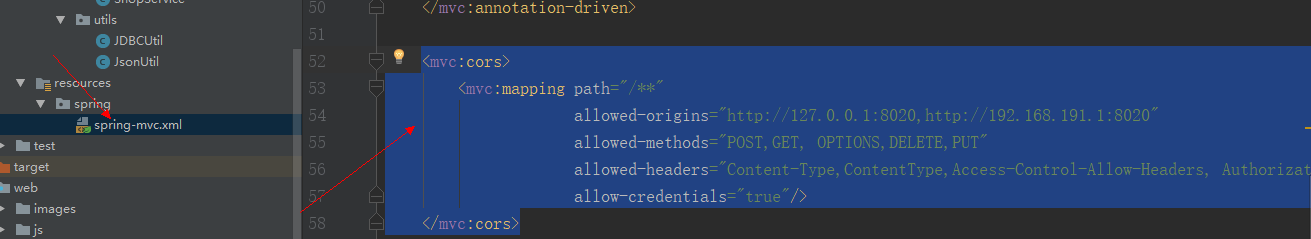
这是div模式选项卡中的第2个子页面,该页面展示一个消息列表这是div模式选项卡中的第3个子页面,该页面展示一个通讯录示例.这是div模式选项卡中的第4个子页面,该页面展示一个常见的设置示例.重点代码,跨域请求:1.在web项目中的sping资源文件中加入代码

注意的是要加上http://192.168.191.1:8020(本机地址:doc命令,输入ifconfig);在app页面中跨域,并同步借用到模板引擎


-
拓展:
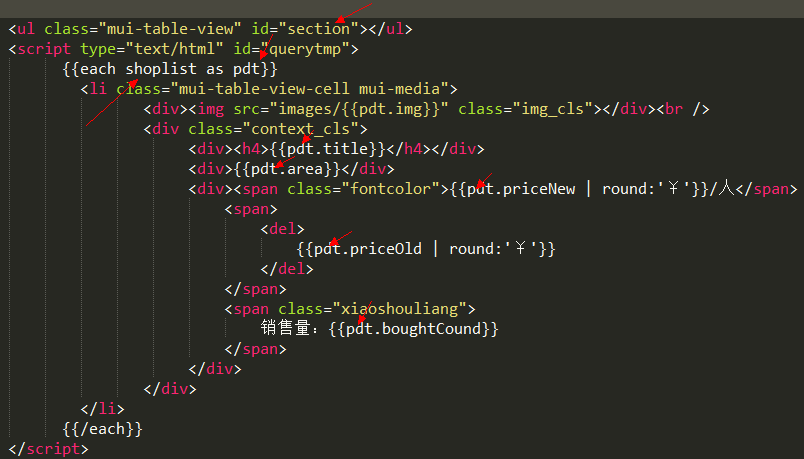
模板引擎使用案例
artTemplate artDialog弹出层(弹框)使用案例
artDialog - 其他(ajax的使用):在后台web的index.html中调用ajax(只有添加和修改可以不传数据,直接封装一个get对象的方法传过后台,但要注意的是需要转为json数据),即必须添加
contentType: "application/json;charset=utf-8", data:JSON.stringify(shop.getAddShop()), dataType: "json"
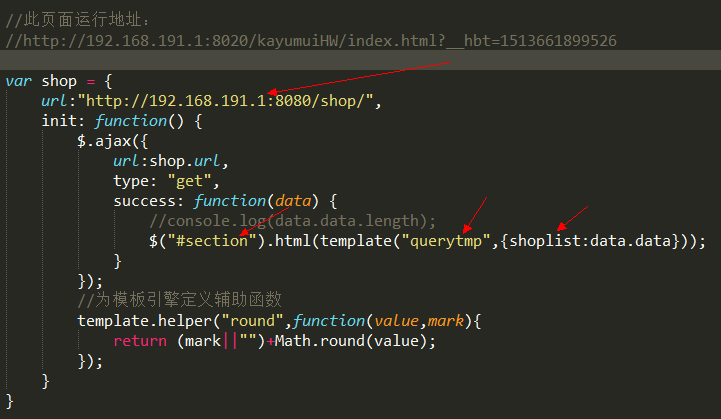
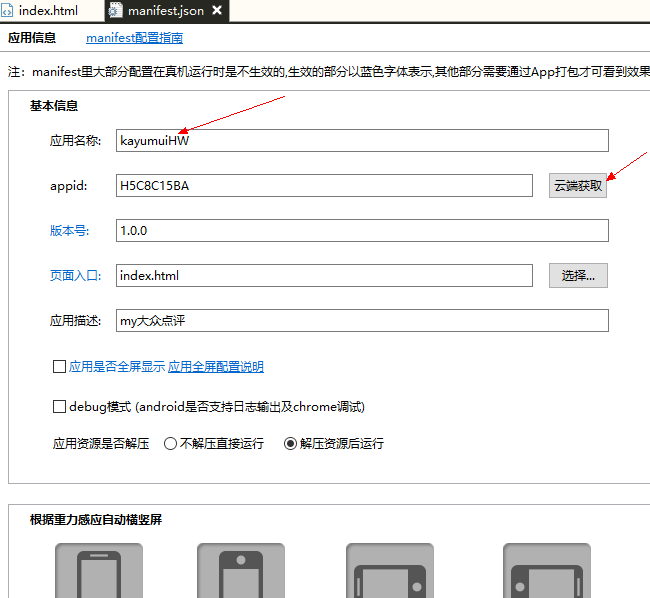
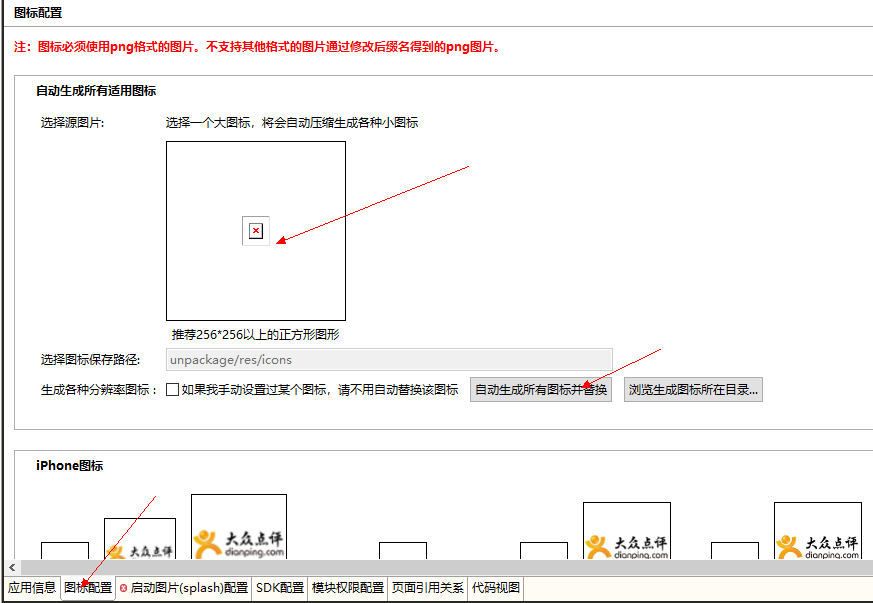
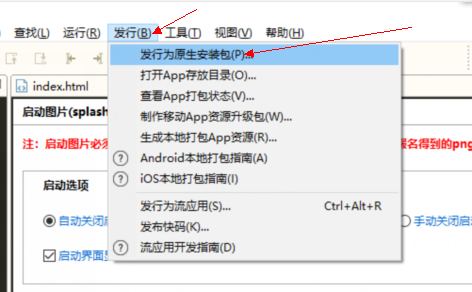
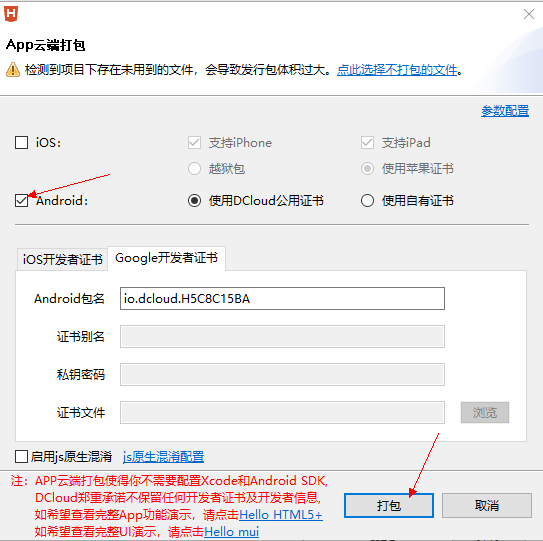
手机端app访问地址http://192.168.191.1:8020/kayumuiHW/index.html?__hbt=1513661899526var shop = { url:"http://localhost:8080/shop/", init: function() { $.ajax({ url:shop.url, type: "get", success: function(data) { $("#tab tr:gt(0)").remove(); /*$(data.data).each(function(i,h){ $("#tab").append(""+h.boughtCound+""); console.log(h.boughtCound); });*/ $("#tab").append(template("querytmp",{shoplist:data.data})); } }); //为模板引擎定义辅助函数 template.helper("round",function(value,mark){ return (mark||"")+Math.round(value); }); }, xiangqing: function(id){ //数据需从后台遍历 $.ajax({ url:shop.url+id, type: "get", success: function(data) { //console.log("现价:"+data.priceNew+",图片:"+data.img+",浏览量:"+data.boughtCound); $("body").append(template("xiangqingtmp",data.data)); /*弹窗*/ var d = dialog({ title: '店铺详情信息', content: $(".dialog"), backdropOpacity:0.3 }); d.showModal(); } }); }, del: function(i) { var delflag = confirm("您真的要删除吗?"); if(delflag){ $.ajax({ url:shop.url+i, type:"delete", success:function(){ alert("删除成功"); shop.init(); } }); } }, exit: function(i){ $.ajax({ url:shop.url+i, type: "get", success: function(data) { //console.log("现价:"+data.priceNew+",图片:"+data.img+",浏览量:"+data.boughtCound); $("body").append(template("xiugaitpm",data.data)); /*弹窗*/ var d = dialog({ title: '修改店铺信息', content: $("#formEmps"), backdropOpacity:0.3 }); d.showModal(); } }); }, getUpdataShop: function () { return { "id": $("#xid").val(), "img": $("#ximg").val(), "title": $("#xtitle").val(), "area": $("#xarea").val(), "discountText": $("#xdiscountText").val(), "priceNew": $("#xpriceNew").val(), "priceOld": $("#xpriceOld").val(), "boughtCound": $("#xboughtCound").val() }; }, update: function(){ $.ajax({ url:shop.url, type:"put", contentType: "application/json;charset=utf-8", data:JSON.stringify(shop.getUpdataShop()), dataType: "json", success: function(data) { alert("修改成功"); shop.init(); } }); }, getAddShop: function () { return { "id": $("#id").val(), "img": $("#img").val(), "title": $("#title").val(), "area": $("#area").val(), "discountText": $("#discountText").val(), "priceNew": $("#priceNew").val(), "priceOld": $("#priceOld").val(), "boughtCound": $("#boughtCound").val() }; }, add: function() { $.ajax({ url:shop.url, type:"post", contentType: "application/json;charset=utf-8", data:JSON.stringify(shop.getAddShop()), dataType: "json" }); shop.init(); } }- 手机项目生成手机app安装包步骤:
 项目的
项目的
-

-

-

-

-

-

-

-
最后,把安装包
 发送下载到手机即可
发送下载到手机即可